
8 Innovative Applications of Three.js in Corporate Training

Three.js, a powerful JavaScript library that utilizes WebGL to render stunning 3D graphics within web browsers, stands out as a transformative tool for enhancing training programs. Its capabilities go far beyond traditional methods, offering immersive and interactive experiences that drive engagement and retention. Here, we explore eight innovative applications of Three.js to redefine your corporate training, ensuring that employees are better equipped with the skills and knowledge needed to excel in their roles.
1. Interactive 3D Simulations
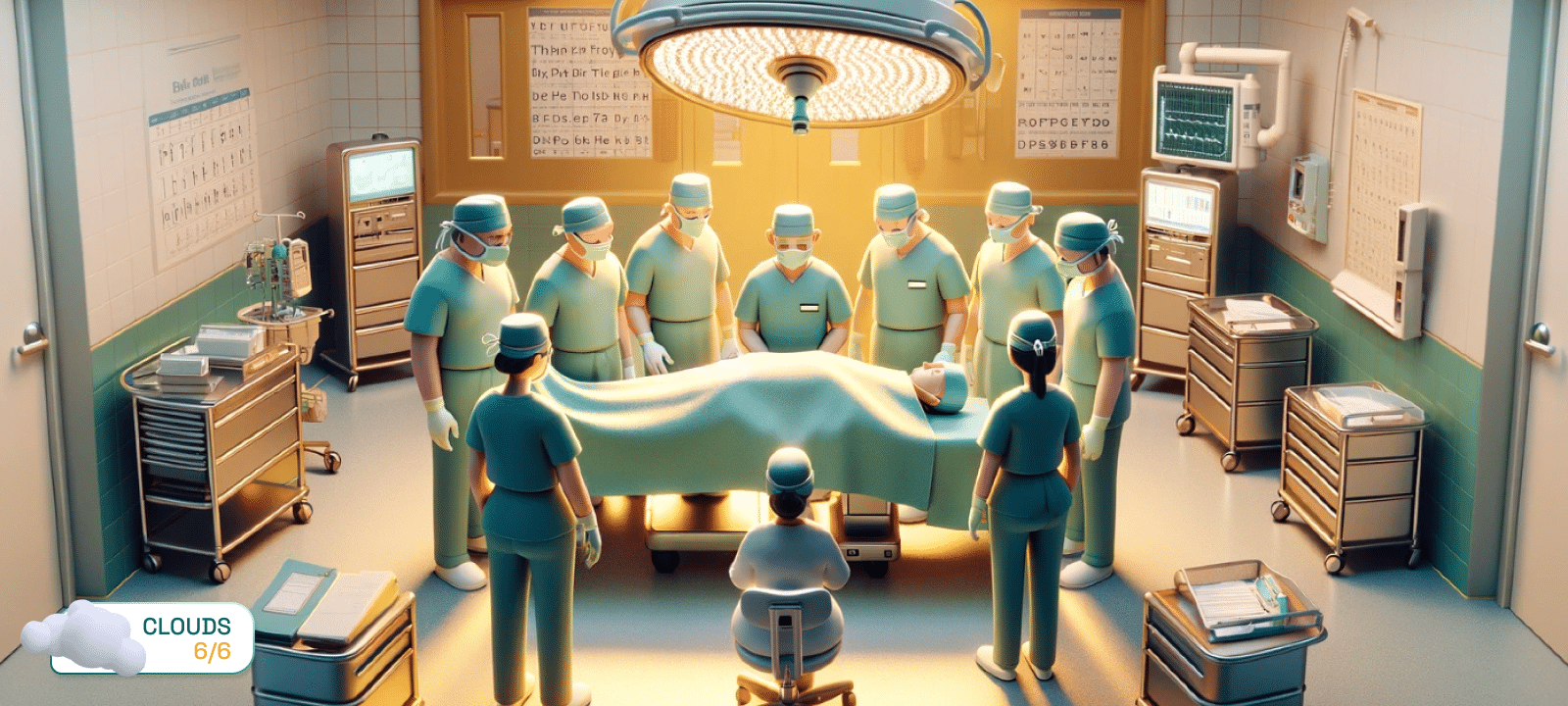
Three.js allows the creation of realistic and interactive 3D simulations, which can be used to train employees in various scenarios. For instance, in industries like manufacturing, healthcare, or aviation, employees can practice on virtual equipment or environments, gaining hands-on experience without the risk or cost associated with real-world training.
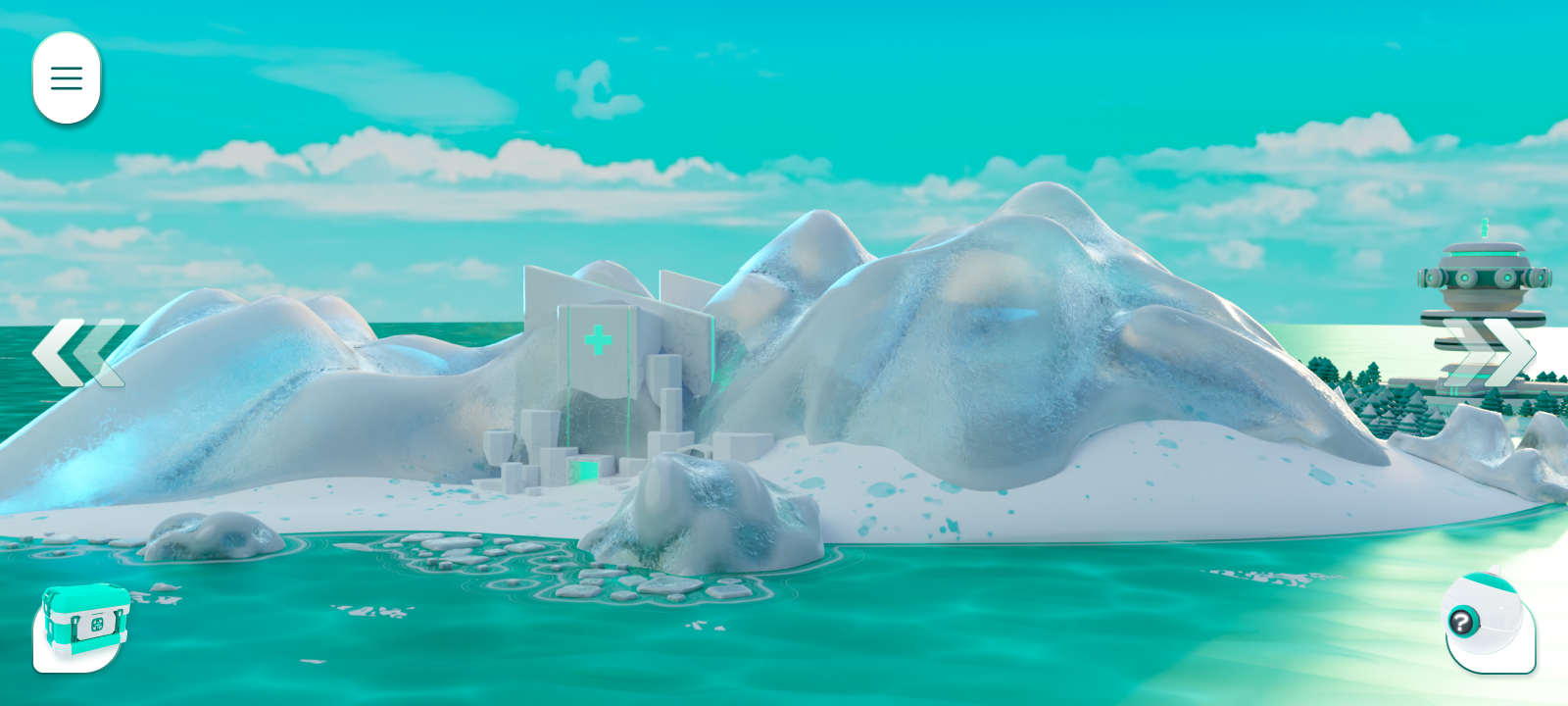
To provide training that is both as close to reality as possible and safe, the company AORN has opted for 3D technology. The result: a preventive serious game on surgical smoke, offering enhanced training with realistic simulations. This allows nurses to effectively prepare for real-life situations while minimizing the risks associated with traditional practical training.

2. Virtual Reality (VR) Training
Three.js can be combined with VR technologies to create immersive training experiences. Employees can use VR headsets to navigate through 3D training modules, such as virtual walkthroughs of facilities, emergency response drills, or customer service interactions. This immersive environment enhances engagement and retention of the training material.
3. Augmented Reality (AR) Training
Three.js can also support AR applications, where digital information and 3D models are overlaid onto the real world through mobile devices or AR glasses. This can be particularly useful for on-the-job training, where employees can receive real-time guidance and instructions overlaid on their actual work environment.
4. Interactive Tutorials and Demonstrations
Interactive 3D models and animations can be used in tutorials to explain complex concepts, processes, or products. For example, a 3D model of a piece of machinery can be manipulated to show how different parts work, helping employees understand the intricacies without needing to disassemble actual equipment.

5. Gamification of Training
Three.js can be utilized to create gamified training modules, where employees engage in game-like scenarios that make learning fun and competitive. Points, badges, and leaderboards can motivate employees to complete training modules and improve their skills.
6. Remote Collaboration and Training
With the rise of remote work, Three.js can enable virtual collaboration spaces where employees from different locations can meet and interact in a shared 3D environment. This can be used for virtual meetings, collaborative problem-solving, and team-building exercises.
7. Product Training and Demos
For companies that sell complex products, Three.js can be used to create detailed 3D models that can be explored by potential customers or sales staff. Interactive product demonstrations can enhance understanding and engagement, making it easier to convey the product’s value and features.
8. Safety and Compliance Training
3D simulations can recreate hazardous scenarios safely, allowing employees to learn and practice safety protocols without exposure to actual risks. For example, chemical spill scenarios, fire drills, or machinery malfunctions can be simulated to train employees on appropriate responses.
How to implement three.js in your training program:
1. Requirements Analysis: Determine the specific training needs and objectives of the corporation.
2. Design and Development: Develop 3D models and interactive environments using Three.js, incorporating input from subject matter experts.
3. Integration: Integrate the 3D training modules into the company’s existing Learning Management System (LMS) or deploy them as standalone web applications.
4. Testing: Conduct user testing to ensure the training modules are effective and engaging.
5. Deployment: Roll out the training modules to employees, providing necessary support and resources.
6. Feedback and Improvement: Collect feedback from users to continuously improve the training experience.
What are the benefits of using three.js?
Engagement: Interactive and immersive experiences can increase employee engagement and motivation.
Retention: Realistic simulations and hands-on practice can enhance retention of training material.
Cost-Effectiveness: Virtual training can reduce the costs associated with physical training resources and travel.
Lightweight: Applications developed with three.js are optimized for smooth and fast execution, even on devices with limited resources, ensuring a seamless and enjoyable user experience.

By leveraging Three.js technology, corporations can create dynamic, engaging, and effective training programs that prepare employees for a wide range of scenarios and tasks. The immersive 3D environments and interactive elements offered by Three.js not only enhance learning experiences but also ensure better knowledge retention and application. As corporate training continues to evolve, integrating Three.js can be a game-changer, enabling organizations to foster a more skilled, adaptable, and proficient workforce.
Discover


Book A Demo
Get a personalized demonstration by one of our game design experts.


