
Three.js et WebGL: la combinaison gagnante pour une expérience digitale réussi

La technologie Three.js est une bibliothèque javascript permettant d’accéder à un large panel d’assets 3D. Elle offre une gamme complète d’outils pour la création d’objets 3D et de scènes interactives, permettant aux développeurs de concevoir des expériences immersives en ligne.
Cette technologie gagne en popularité chaque année, en raison de son accessibilité et de sa compatibilité multiplateforme, de sa facilité de prise en main, de sa communauté engagée et de sa documentation complète.
Découvrez ci-dessous des avantages phares de WebGL et Three.js !
1. Une amélioration des performances
Three.js permet aux développeurs de créer, développer et explorer facilement des mondes en 3D. La 3D est un critère de plus en plus recherché en raison de son immersivité accrue par rapport à la 2D, pour la conception de jeux et d’expériences interactives.
Three.js est la bibliothèque WebGL la plus populaire, offrant une vitesse et des performances inégalées sans aucun plug-in supplémentaire, tout en surpassant de loin celles du HTML.
L’utilisation couplée de Three.js et de WebGL améliore l’expérience de conception. Les développeurs peuvent créer des graphiques en trois dimensions directement à partir du navigateur grâce à WebGL, ce qui permet de visualiser directement les graphiques. Quant à Three.js, grâce à ses fonctionnalités intégrées telles que le contrôle de caméra et les effets spéciaux, il offre un gain de temps considérable et facilite l’intégration 3D et l’optimisation des assets, permettant de se concentrer sur la création plutôt que sur l’implémentation de chaque fonctionnalité à partir de zéro.
2. Des expériences riches et légères
L’accessibilité et la légèreté sont des aspects cruciaux dans le développement d’outils digitaux tel que des jeux, des applications et en particulier dans le milieu de la formation. Dans le cadre d’une formation par exemple, il est important qu’ils soient accessibles et donc que l’utilisateur puisse y accéder n’importe où et à n’importe quel moment, quel que soit son appareil.
Three.js offre une solution efficace pour optimiser le rendu 3D, en utilisant des techniques telles que le render batching, la compression des textures et la réduction du nombre de tris, ce qui permet de minimiser la charge de rendu et de réduire considérablement la taille des Jeux.
Grâce à ces optimisations, il est possible de compresser efficacement les éléments tout en préservant une qualité de rendu supérieure, réduisant ainsi la bande passante nécessaire au chargement des jeux. De plus, Three.js associé à une approche responsive design permet à l’interface de s’adapter de manière ergonomique aux différents appareils, garantissant une expérience transparente et réactive sur une variété de plateformes.

3. Flexibilité et versatilité
Three.js est un outil d’une grande versatilité. À partir de rien, il est possible de matérialiser n’importe quel élément sans limites. Que ce soit un simple élément 3D à matérialiser, une map interactive ou développer un environnement complexe, l’utilisation de Three.js ouvre un éventail infini de possibilités et s’adapte à tous les types de projets (map interactive, jeux d’arcade, mobile learning).
De plus, c’est un outil flexible permettant de matérialiser des assets 3D directement sur un serveur web. Couplés à WebGL, ils sont exportables et intégrables sans difficulté à tous types de projets et permettent de gagner un temps considérable lors de la conception d’un produit digital. La flexibilité de Three.js permet aux développeurs d’importer des modèles et des éléments 3D créés ailleurs et de les intégrer dans tous les projets souhaités. Il prend en charge différents formats de fichiers, tels que OBJ, FBX, STL, GLTF, etc. Ces modèles peuvent être hébergés sur n’importe quel serveur accessible via l’internet.
Vous êtes intéressé par les expériences immersives ? Découvrez leurs bénéfices
4. Intégration web fluide
Three.js et WebGL sont deux outils distincts, mais qui se complètent l’un l’autre afin de libérer leur plein potentiel. Ces technologies permettent une intégration web fluide et sans difficulté. WebGL est une norme bien établie pour les graphiques 3D sur le web, offrant une prise en charge native dans de nombreux navigateurs. Il convient de rappeler que ces technologies offrent une compatibilité multiplateforme et multi-appareil, garantissant que les jeux sont accessibles à tout moment et de n’importe où.
La combinaison de Three.js et de WebGL offre un équilibre parfait entre simplicité, flexibilité et légèreté, ce qui en fait la technologie de choix pour le développement de jeux et de sites web.
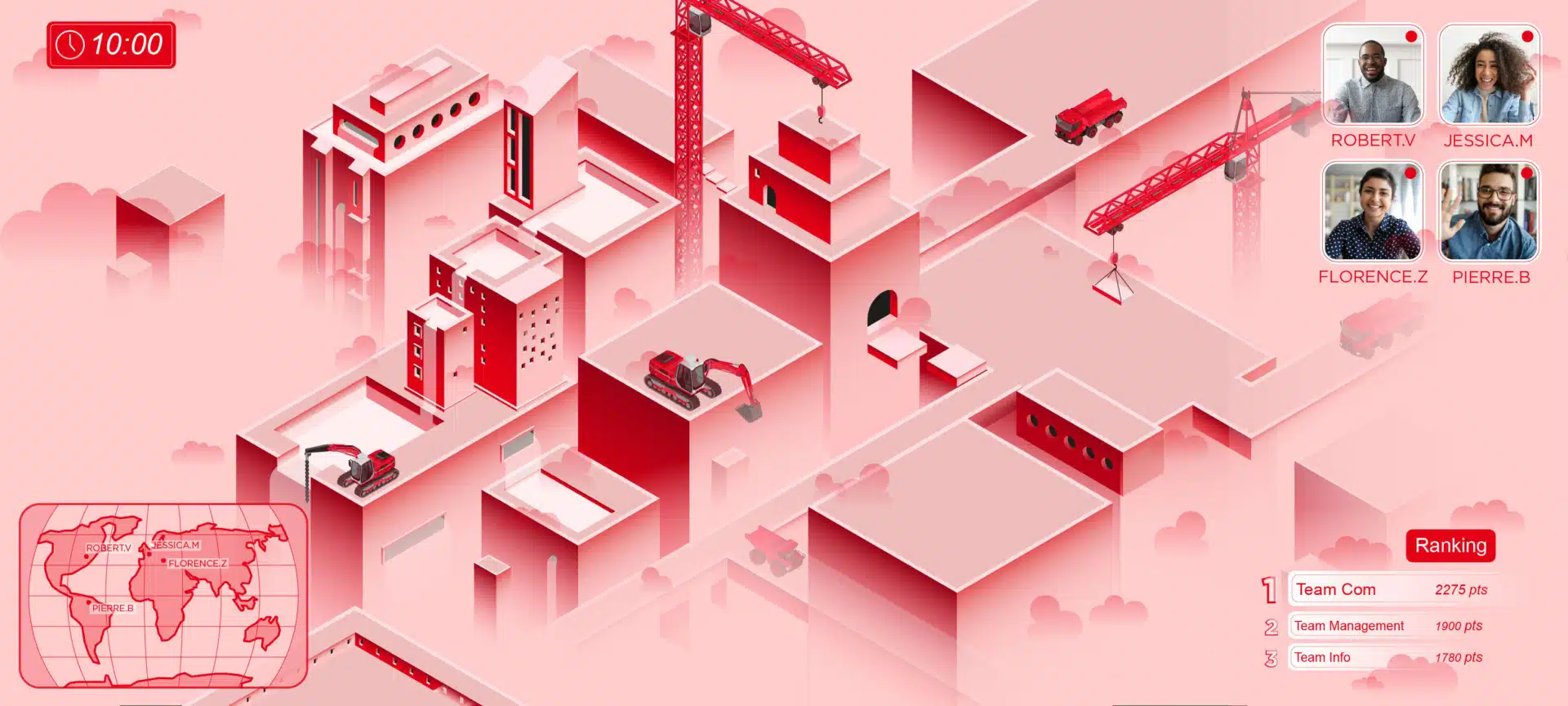
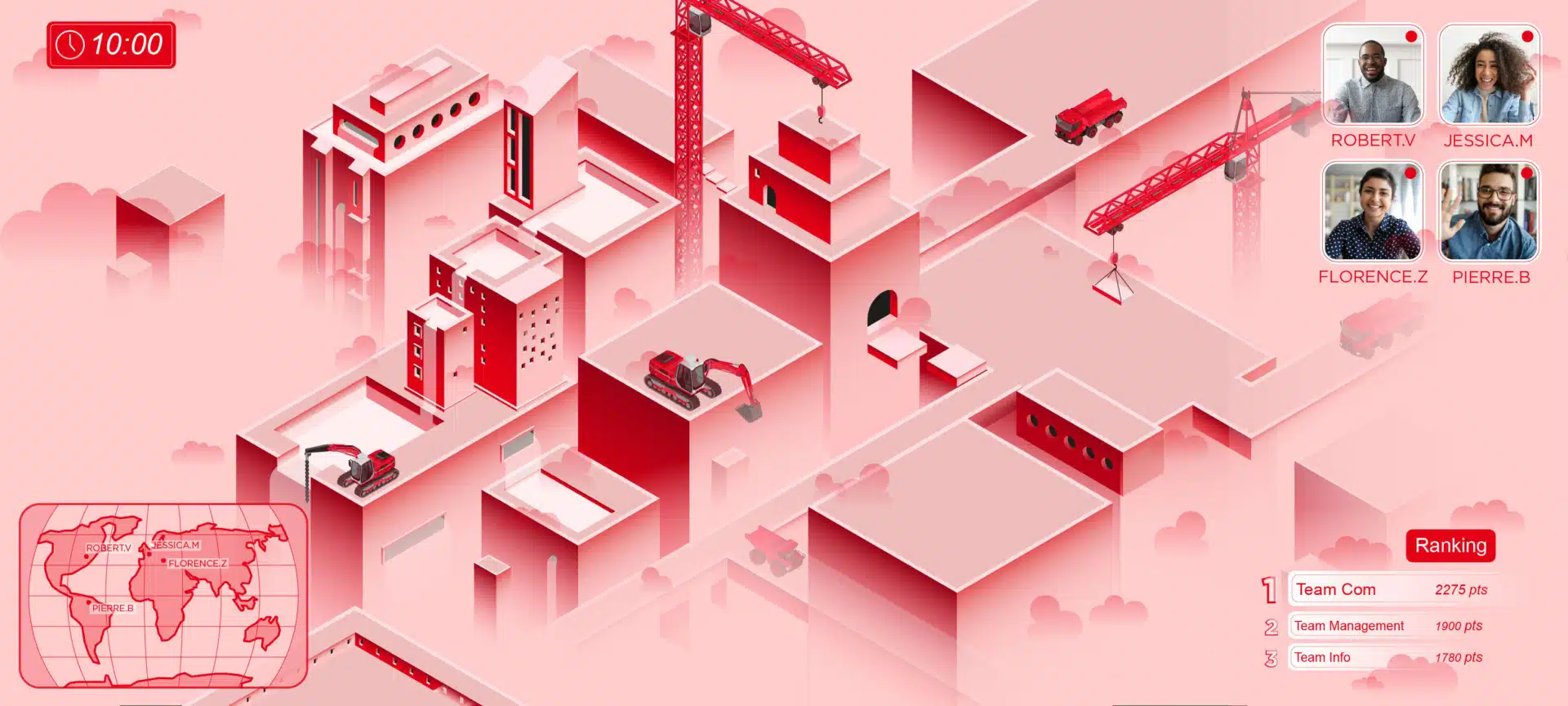
Three.js, est une bibliothèque JavaScript qui s’appuie surWebGL pour créer et afficher des graphiques 3D dans un navigateur web. Elle est à la fois efficace et innovante pour la formation en entreprise. Découvrez en image comment l’agence créative, spécialisé en gamification, Emeraude Escape, utilise cette technologie pour le développement et la création de learning solutions.
WebGL sur Three.js est une technologie polyvalente, incontournable, qui peut être intégrée dans un large éventail de projets et d’applications, permettant à diverses industries de créer des expériences 3D attrayantes et interactives sur le web.
En conclusion, bien que WebGL et Three.js offrent des outils puissants pour créer des expériences 3D immersives sur le web, certains problèmes mineurs peuvent survenir. Les performances peuvent varier sur les anciens appareils. Il faut beaucoup de temps pour maîtriser WebGL en raison de sa courbe d’apprentissage. Des problèmes de compatibilité peuvent survenir entre différents navigateurs. Le développement de scènes 3D complexes peut prendre du temps et s’avérer très difficile pour obtenir des résultats optimaux. Enfin, l’accessibilité peut être limitée, ce qui réduit l’audience, en particulier pour les appareils plus anciens et les technologies d’assistance.
Cependant, ces technologies réussiront à avoir leur résultat optimal avec une communauté forte travaillant ensemble, sans aucun doute !
Contactez Emeraude Escape si vous souhaitez développer une expérience digitale three.js et WebGL.
Découvrez aussi


Demandez votre démo
Vous pouvez obtenir une démo personnalisée de nos experts en conception de jeux.




