
8 Utilisations Innovantes de Three.js dans la Formation en Entreprise

Three.js, une puissante bibliothèque JavaScript qui utilise WebGL pour rendre des graphiques 3D saisissants dans les navigateurs web, se distingue comme un outil transformateur pour améliorer les programmes de formation. Ses capacités vont bien au-delà des méthodes traditionnelles, offrant des expériences immersives et interactives qui stimulent l’engagement et la rétention. Nous allons explorer ici huit cas d’application innovants de Three.js pour redéfinir votre formation d’entreprise, en veillant à ce que les collaborateurs soient mieux équipés avec les compétences et les connaissances nécessaires pour exceller dans leur rôle.
1. Simulations 3D Interactives
Three.js permet la création de simulations 3D réalistes et interactives, pouvant être utilisées pour former les collaborateurs dans divers scénarios. Par exemple, dans des industries comme la fabrication, la santé ou l’aviation, les collaborateurs peuvent s’exercer sur des équipements ou des environnements virtuels, acquérant une expérience pratique sans les risques ou les coûts associés à la formation en conditions réelles.
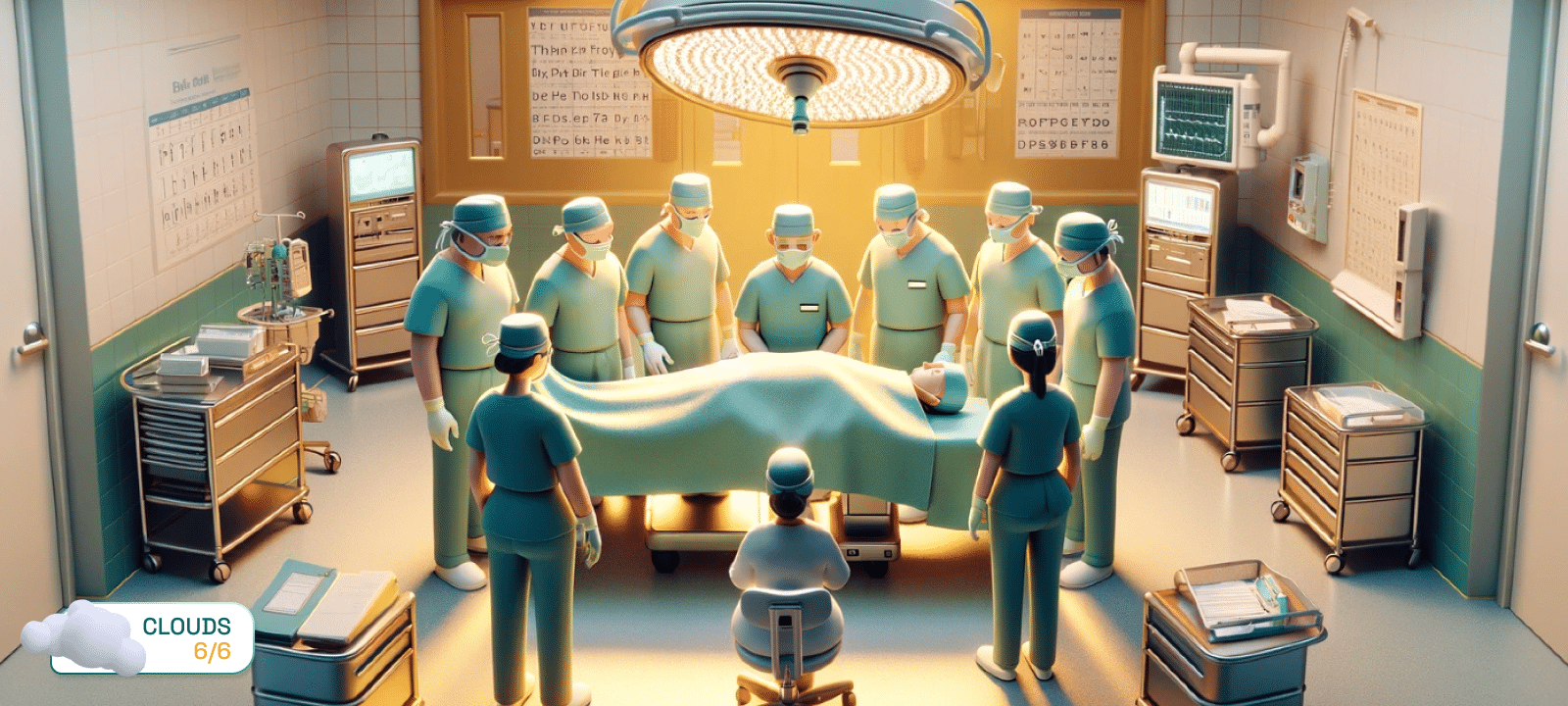
Pour offrir une formation à la fois au plus proche de la réalité et sans danger, l’entreprise AORN a opté pour la technologie 3D. Le résultat : un serious game préventif sur les fumées chirurgicales, offrant une formation améliorée avec des simulations réalistes. Qui permet aux infirmiers de se préparer efficacement aux situations réelles tout en minimisant les risques associés aux formations pratiques traditionnelles.

2. Formation en Réalité Virtuelle (VR)
Three.js peut être combiné avec des technologies VR pour créer des expériences de formation immersives. Les collaborateurs peuvent utiliser des casques VR pour naviguer à travers des modules de formation 3D, tels que des visites virtuelles d’installations, des exercices de réponse aux urgences ou des interactions de service client. Cet environnement immersif renforce l’engagement et la rétention du matériel de formation.
3. Formation en Réalité Augmentée (AR)
Three.js peut également prendre en charge les applications AR, où des informations numériques et des modèles 3D sont superposés sur le monde réel via des appareils mobiles ou des lunettes AR. Cela peut être particulièrement utile pour la formation sur le terrain, où les collaborateurs peuvent recevoir des conseils et des instructions en temps réel superposés sur leur environnement de travail réel.
4. Tutoriels et Démonstrations Interactifs
Des modèles et animations 3D interactifs peuvent être utilisés dans des tutoriels pour expliquer des concepts, processus ou produits complexes. Par exemple, un modèle 3D d’une machine peut être manipulé pour montrer comment différentes pièces fonctionnent, aidant les collaborateurs à comprendre les subtilités sans avoir à démonter un équipement réel.

5. Gamification de la Formation
Three.js peut être utilisé pour créer des modules de formation gamifiés, où les collaborateurs s’engagent dans des scénarios de jeu rendant l’apprentissage amusant et compétitif. Des points, des badges et des classements peuvent motiver les collaborateurs à compléter les modules de formation et à améliorer leurs compétences.
6. Collaboration et Formation à Distance
Avec l’essor du télétravail, Three.js peut permettre la création d’espaces de collaboration virtuelle où les collaborateurs de différents endroits peuvent se rencontrer et interagir dans un environnement 3D qu’ils partagent. Cela peut être utilisé pour des réunions ou des teambuilding.
7. Formation et Démonstrations de Produits
Pour les entreprises qui vendent des produits complexes, Three.js peut être utilisé pour créer des modèles 3D détaillés pouvant être explorés par leurs clients potentiels ou leurs vendeurs. Les démonstrations de produits interactives peuvent améliorer la compréhension et l’engagement, facilitant ainsi la transmission de la valeur et des fonctionnalités du produit.
8. Formation à la Sécurité et à la Conformité
Les simulations 3D peuvent recréer des scénarios dangereux en toute sécurité, permettant aux collaborateurs d’apprendre et de pratiquer des protocoles de sécurité sans exposition à des risques réels. Par exemple, des scénarios de déversement de produits chimiques, des exercices d’incendie ou des dysfonctionnements de machines peuvent être simulés pour former les collaborateurs à adopter les comportements appropriés.
Comment implémenter Three.js dans votre programme de formation
1. Analyse des Besoins : Déterminez les besoins et objectifs spécifiques de formation de l’entreprise.
2. Conception et Développement : Développez des modèles 3D et des environnements interactifs en utilisant Three.js, en incorporant les contributions d’experts en la matière.
3. Intégration : Intégrez les modules de formation 3D dans le système de gestion de l’apprentissage (LMS) existant de l’entreprise ou déployez-les en tant qu’applications web autonomes.
4. Test : Effectuez des tests utilisateurs pour s’assurer que les modules de formation sont efficaces et engageants.
5. Déploiement : Déployez les modules de formation auprès des collaborateurs, en fournissant le support et les ressources nécessaires.
6. Feedback et Amélioration : Collectez les retours des utilisateurs pour améliorer continuellement l’expérience de formation.
Quels sont les avantages d’utiliser Three.js ?
Engagement : Les expériences interactives et immersives peuvent augmenter l’engagement et la motivation des collaborateurs.
Rétention : Les simulations réalistes et la pratique concrète peuvent améliorer la rétention du matériel de formation.
Rentabilité : La formation virtuelle peut réduire les coûts associés aux ressources de formation physiques et aux déplacements.
Légèreté : Les applications développées avec three.js sont optimisées pour une exécution fluide et rapide, même sur des appareils aux ressources limitées, assurant une expérience utilisateur fluide et agréable.

En tirant parti de la technologie Three.js, les entreprises peuvent créer des programmes de formation dynamiques, engageants et efficaces qui préparent les collaborateurs à une large gamme de scénarios et de tâches. Les environnements 3D immersifs et les éléments interactifs offerts par Three.js non seulement améliorent les expériences d’apprentissage, mais assurent également une meilleure rétention et application des connaissances. Alors que la formation en entreprise continue d’évoluer, l’intégration de Three.js peut être un facteur déterminant, permettant aux organisations de développer une main-d’œuvre plus compétente, adaptable et performante.
Découvrez aussi


Demandez votre démo
Vous pouvez obtenir une démo personnalisée de nos experts en conception de jeux.


